前言
GitHub 可以用来存放一些文件,在网页加载文件的时候引入你在 GitHub 库中所保存的文件,减少服务器的压力增加网页的加载速度,例如:音乐,视频,字体文件以及网页文件。但是 GitHub 在国内的加载速度特别慢,这个时候就需要 JSDeliver 把 GitHub 库中的内容分发到各个地方,以此来加快速度
为什么我要介绍这个方法呢,因为现在许多的网盘外链并不是永久的,有可能开了防盗链就无法正常引用资源了,自己搭建的网盘又是动态生成链接或者页面,这导致资源无法引用
注:JSDeliver不支持加载超过20M的资源,所以一些视频最好压缩到20M以下
教程开始
一、创建存储库
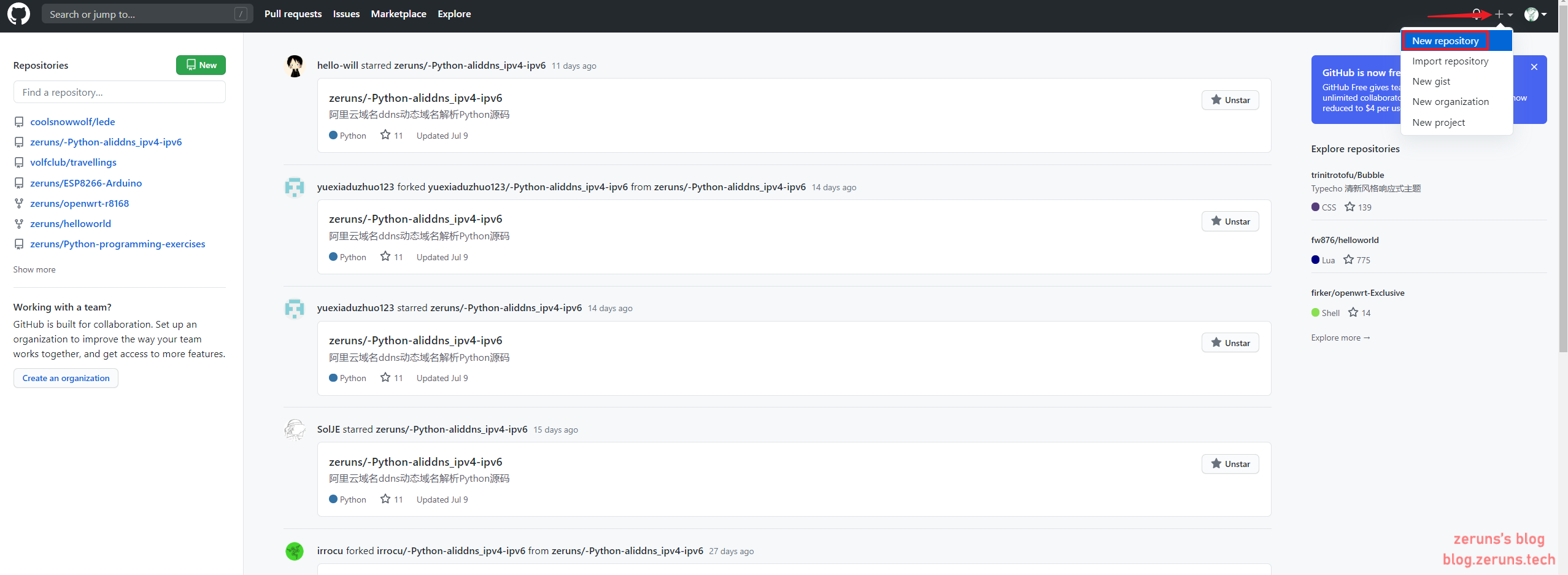
- 访问
https://github.com/你的ID?tab=repositories,并点击New按钮 - 填写
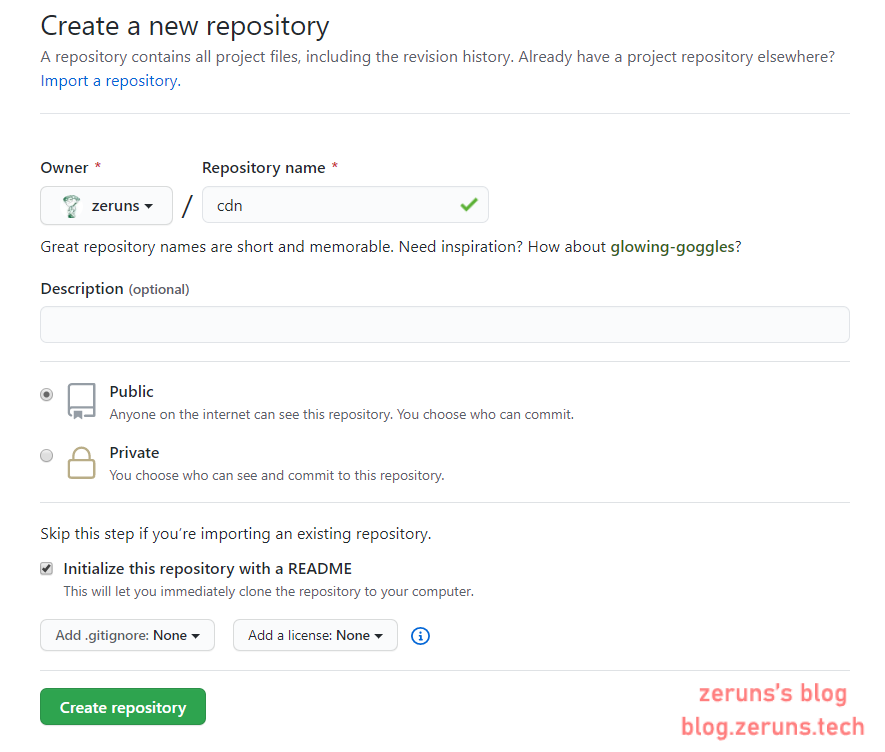
Repository name(容器名字),这个接下来要用到 - 记住下面的库一定要选择公共库,因为 JSDeliver 用到的就是公共库,如果选择私人会导致无法正常引用 cdn
![用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图 用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图](https://www.pengqi.club/wp-content/uploads/2023/08/7fba9e8c2b133550-1024x499.png)
![用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图1 用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图1](https://www.pengqi.club/wp-content/uploads/2023/08/29f431009f133558-1024x526.png)
二、上传要缓存的文件
- 下面的代码不用管,点击
uploading an existing file - 把你要上传的文件拖拽到方框内,或者点击
choose your files上传你要存到GitHub的文件,我这里上传的是本站的ico图标 - 上传完以后一定要记得按
commit changes - 点击
create a new release,然后tag填上版本号,写1.0什么的都可以,随便填也行,我个人写的cdn,再点击publish release即可
![用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图2 用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图2](https://www.pengqi.club/wp-content/uploads/2023/08/a9ac422851133842-1024x526.png)
![用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图3 用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图3](https://www.pengqi.club/wp-content/uploads/2023/08/f8b9d46ce4133852-1024x527.png)
![用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图4 用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图4](https://www.pengqi.club/wp-content/uploads/2023/08/803fed5668133901-1024x510.png)
![用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图5 用 jsDeliver+GitHub 创建个人CDN加速[免费教程]插图5](https://www.pengqi.club/wp-content/uploads/2023/08/8549c8c245133908-1024x531.png)
三、通过JSDeliver调用刚刚上传的资源
示例:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@tag名/文件路径
我刚才上传的图片文件名是1631154058228.png,存储在了根目录,我的GitHub用户名是qiyunbk,仓库名是cdn,tag是cdn,所以我访问的路径是:https://cdn.jsdelivr.net/gh/qiyunbk/cdn@cdn/1631154058228.png(点击查看)
在你需要引用的地方插入以上代码,一个个人的 cdn 就搭建好了
通过此方法不止可以存储图片,一些其他的静态资源例如js,css,字体等都可以通过此方法存到GitHub然后通过JSDeliver访问的。
操作步骤
1.注册GitHub账号。
2.新建一个仓库
名称自己定
3.下载GitHub Desktop客户端并安装,然后登陆
官方下载地址:https://desktop.github.com/
蓝奏云下载地址:http://go.zeruns.tech/T
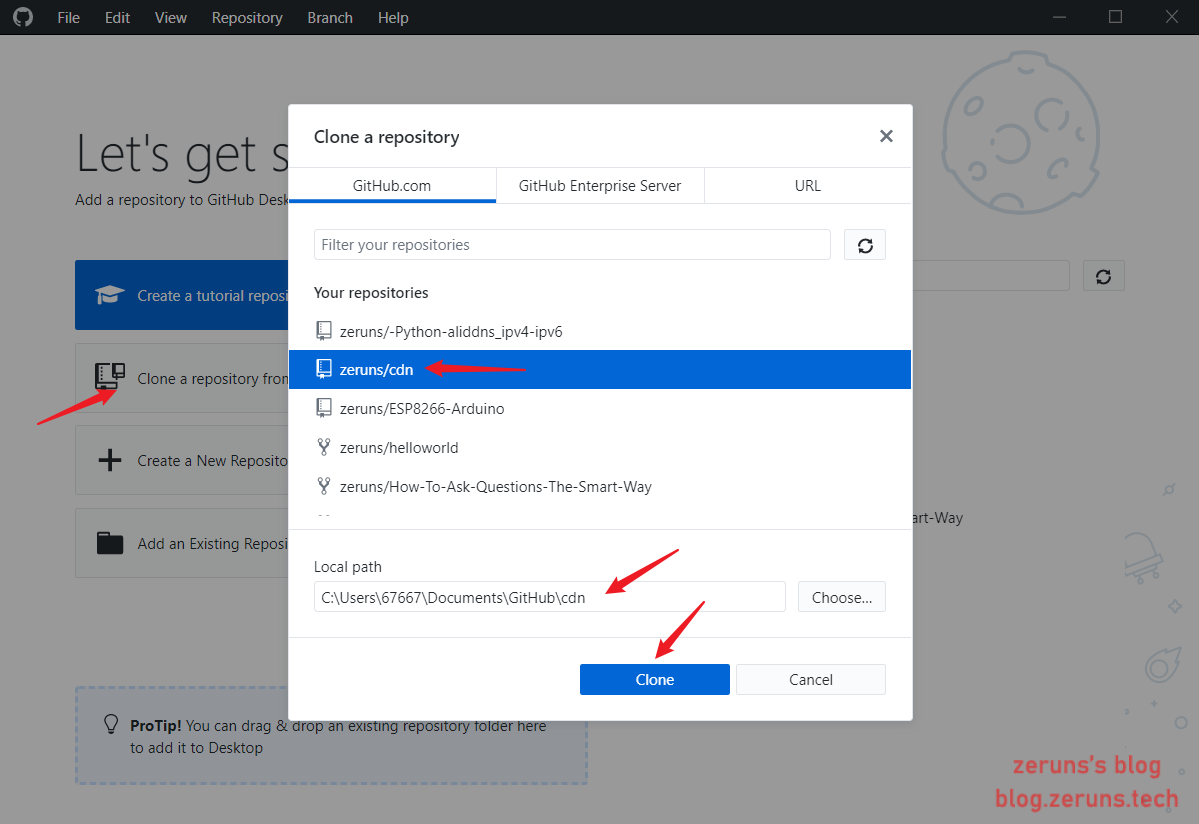
4.clone刚刚的仓库到本地
5.将博客静态资源下载下来
这里以handsome主题为例,将主题目录/usr/themes/handsome下的assets文件夹打包并下载下来
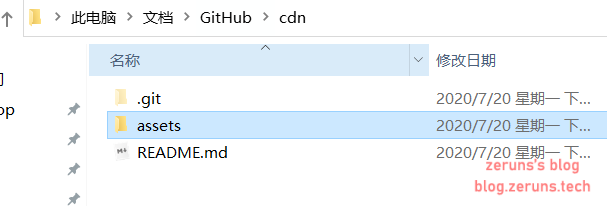
6.将刚刚下载的文件解压到仓库目录
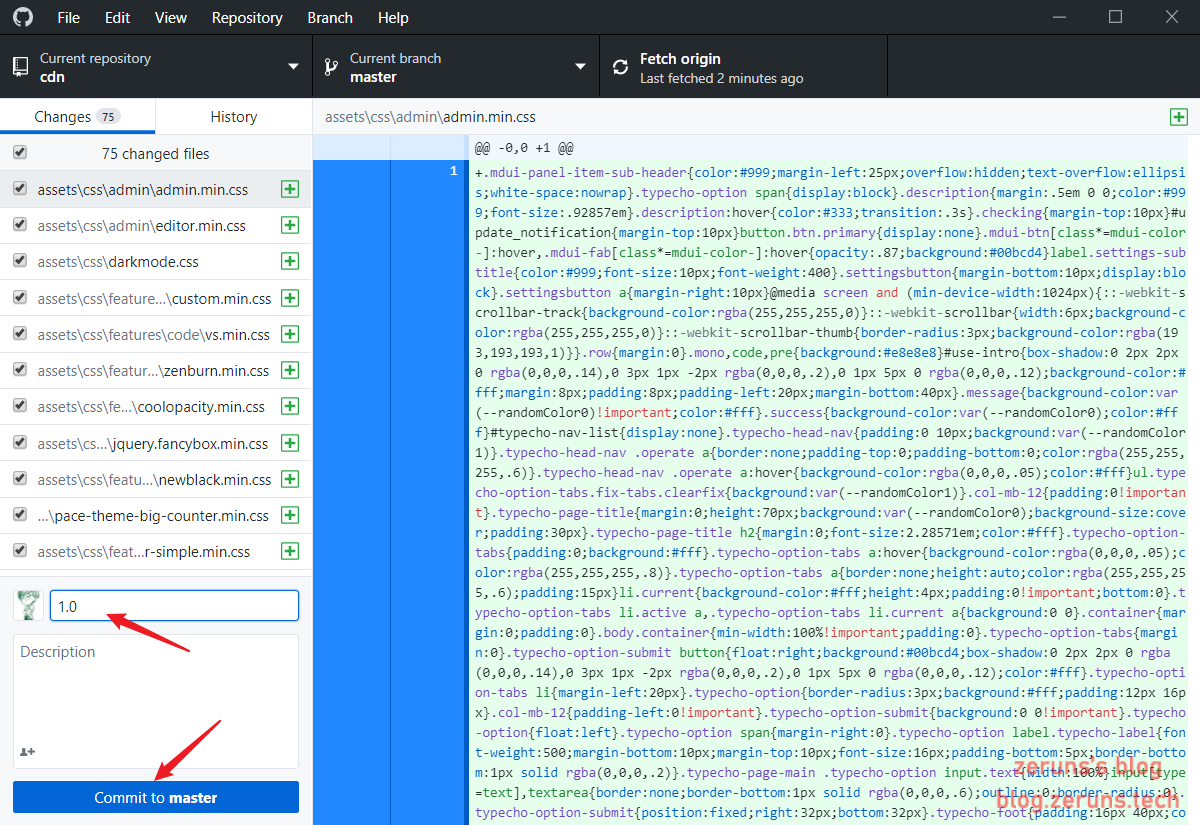
7.上传文件到仓库
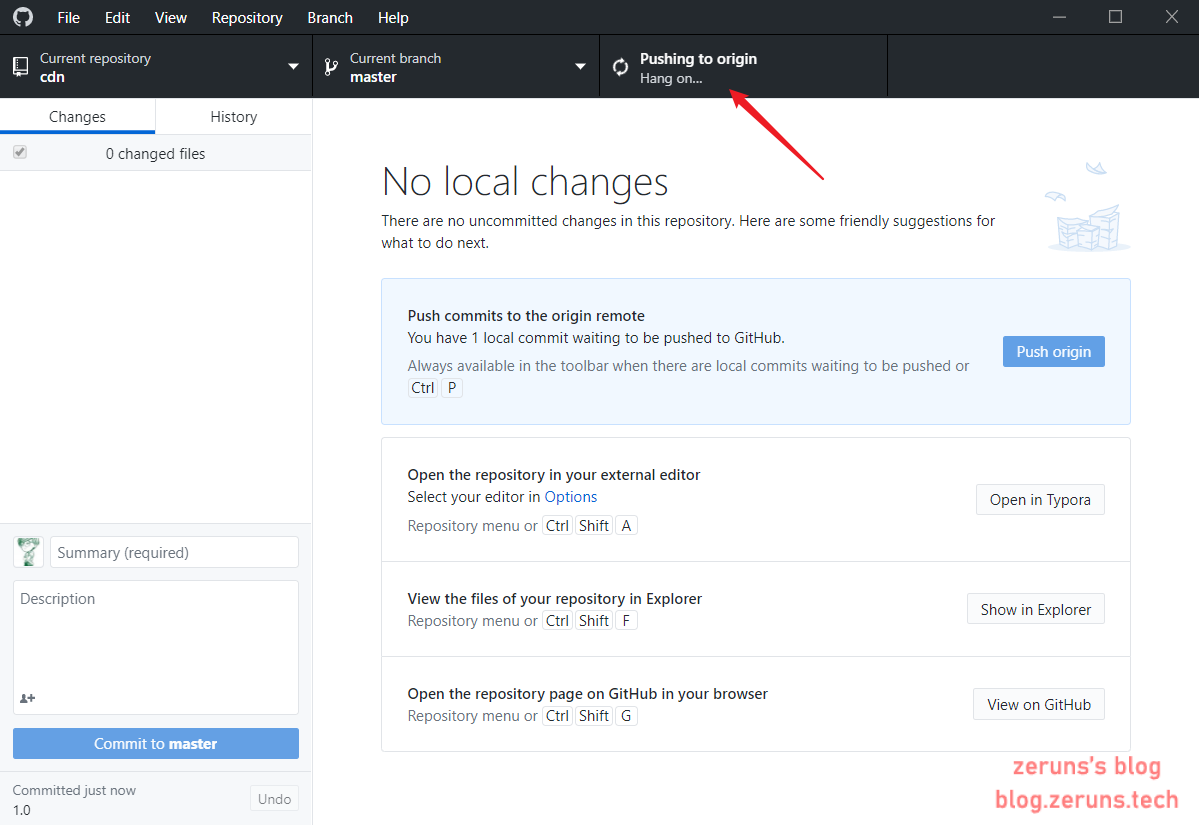
8.然后访问:https://cdn.jsdelivr.net/gh/用户名/仓库名@master/ 即可访问你的内容了!
如本文示例:https://cdn.jsdelivr.net/gh/zeruns/cdn@master/
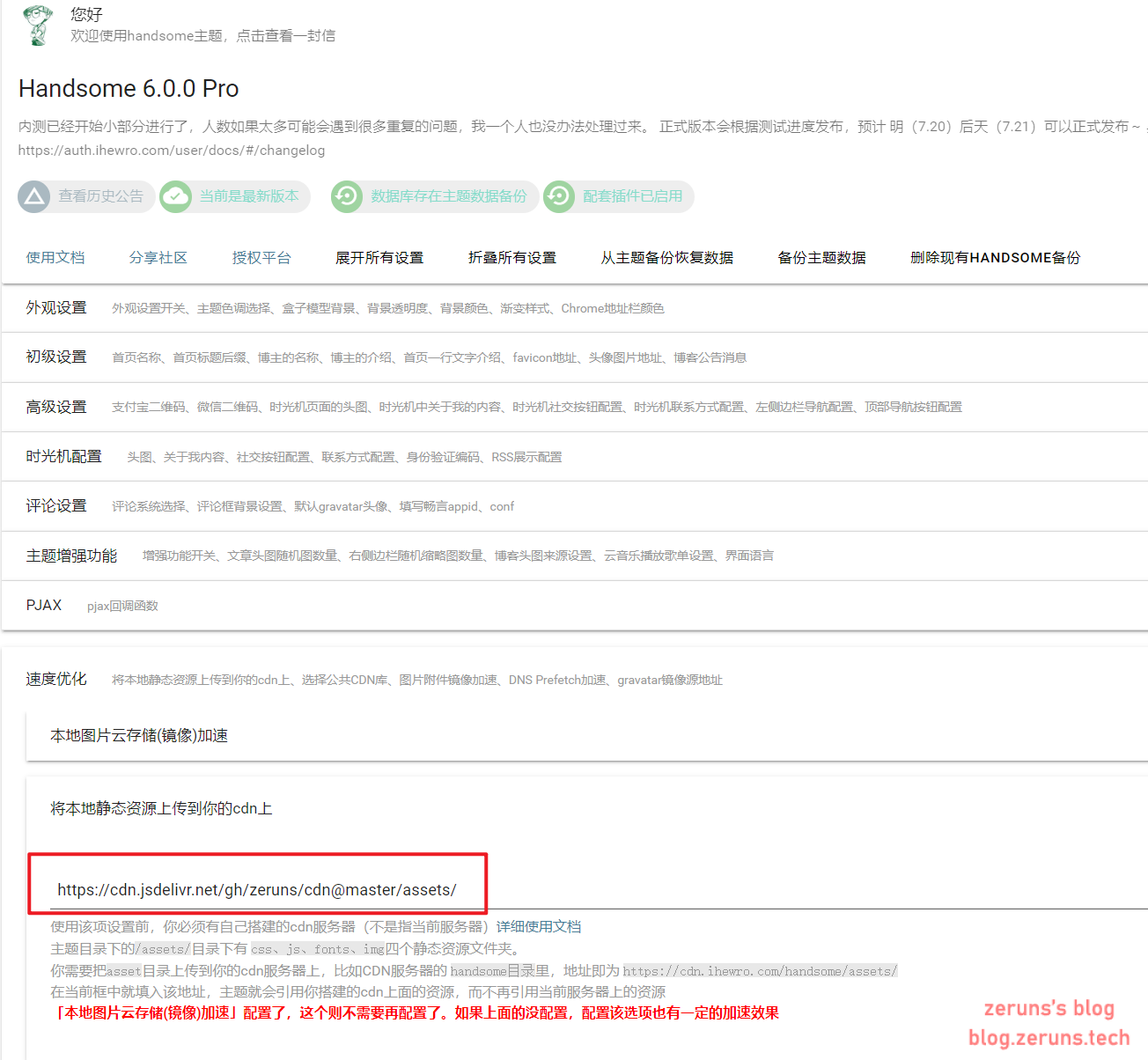
9.设置主题
版权声明:《 使用Github+jsDelivr 创建CDN静态文件加速 》为吐司猫原创文章,转载请注明出处!
最后编辑:2023-10-27 09:10:00